ハフ変換 エクセルでアルゴリズムを確認してみたったあざす
●ごあいさつ
すっごいひっさびさで、はてぶろエディタ、
どうつかうんだっけ?!!???
もう、?と!が2:1の比率なくらいで、戸惑いながら書いていきます
エクセルでやってるので、すぐ確認できると思います
なんかの役に立てば幸いです
●ハフ変換の概要
本題です
OpenCVでは序盤の終わりくらいで登場する、「直線(円)を検出するためのアルゴリズム」です。
テスト解答欄の枠だったり、道路の白線認識だったり、人間は区切るのに直線を使用します。
だから、直線を認識できるのはコンピュータにとってもありがたいのです。
ここでは標準ハフ変換を書いていきます。それしか実験してないので。
●仕組み
ハフ変換による直線検出 — OpenCV-Python Tutorials 1 documentation
教科書的な説明は ↑ でやっていただけます。
ざっくりいうと
画像を輪郭だけにして、画素1つ1つに注目して想定しうるすべての直線パターンを
配列にカウントする。一番カウントされる直線パターンが直線だ!
ここで大事なのは座標系で、直線というと普通は "y = ax + b" だったり "(x1, y1)と(x2, y2)を通る"とか表すが
"原点から何度(θ)にいくら(ρ)の垂線を持つ"であらわすこと


よって、直線は
ρ = xcosθ + ysinθ
と一般化できる

●エクセルで実装
後悔・・・すごい重い。エクセル方眼並みの大罪
ブックは下記に配置します
github.com
要点をまとめると
・オートシェイプが画像の輪郭ピクセルに相当する
オートシェイプ、自由に足してよいです。そこがみそで
点が持つ仮想線分のプロファイルがどう変わるかを体感できます
・すべてのオートシェイプ座標に対し2°分解能で仮想線分のρとθをセルにカウント(投票/Vote)
・セルには条件付き書式があり、値が大きいとオレンジになる
・オレンジに相当するρとθが、各点が共通して持つ線分である
・直線を具体的に求めたいなら、閾値を設けて閾値以上を直線と判定すればよい
(閾値は当然画像中の点を越えることはない)

●さいごに
計算量は点の数 * (180 / θ)くらいになるので
これを改善したのが「確率的ハフ変換」になります。
これはよくわかっていません。
ある点とある点を結べばその間にも点があるだろう、みたいな?
わかんね。
アディオス
NT名古屋にいってきた!
●いきさつ
タケイムセンさんにお買い物に行き、お会計するときにNT名古屋のビラを発見。
日付確認したらなんとリアルタイムで開催中という !なんという !!奇跡 !!!!!
NT系は初めてです
第一アメ横ビル4F会議室でやっていました。10畳くらいのせまめで、10点くらいの出展でした
やはり名古屋、ほかの地区の雰囲気をTwitterでですが見てるのでややしょぼい感じがありました
●印象に残った出展の感想
名前はすべて架空のものであります
・FlashAirを使ったコントローラでWEBブラウザのゲームを遊ぶ
FlashAirというWifi搭載のSD形状のマイコンでコントローラを自作され、さらにそれで遊べるゲームも作成されていました。
どうやら構成ファイルのようなもので起動モードが変更でき、マイコンモードとするとGPIOなどが使えるみたいです
(てっきりSPIバスが出ててそれにぶら下げていくのかと思っていました)
アートワークはKiCADとのことで、言われてみればTwitterでも見かけたことあるなと。
・脈にあわせて電球が光る!?

(おそらくスイッチサイエンスの)心拍センサから脈を読み取り、電球を制御するというものです
・傘で目的地決める、あのやつ

小さいころに一度はやるらしい、「傘を倒して目的地を決める」遊びを、電子的に行えるというものです
工作物より、3Dプリンタの造詣があまりにきれいなのに驚きました。
めねじ、おねじを造形できたり、ギヤヘッドもきれいに造詣で着ていました(写真)
0.2mmまでは造詣できるらしく、職場にあるプリンタでは到底できませんな(1mmできついしポンコツだ、あれ)
3DCADはFusion360とのことでDesignSparkMechから乗り換えてみようかと思います
ネギネギフリフリミクミク

アクリルパネルにフライスか何かで不透明部分を作り、そこが光る。
さらに、それを三層にすることで「動き」を実現しています
また、ネギコン(ネギの無線コントローラ)を早く振るとパネルの動きも早くなるという工夫もありました
無線はBluetoothのモジュールを使用していました
飾りとしてもおしゃれな感じでいいですね
首下げカメラメーン

Nefly(だったかな?)というマイコンボードにカメラやマイクなどがつながれていて、
定期的に写真を残してくれるというものです
なにより、1時間程度で実現できるという点がすごいことですね
君は文明誕生の瞬間を見たか。10年で芽生えた文明

写真はカウントダウンするとモータが駆動し、パパーン、と火星が登場するものです
作成者は10歳小学生。自分が10歳のころはポケモンとかロックマンばかりやってた気がします
(まあ、おかげでプログラムを学びたくなって工業高校行ったわけですが)
この年でシフトレジスタでカウントダウンし、モータドライバをたたくような回路を設計して動くまでやれるなんてすごい
また、お母さんもいいアシスタントぷり
今小学生に戻れたら間違いなく自分もそうするけど、もう遅い。とも感じましたね
ほかにもお掃除ロボットや、クツワムシ(屈伸しながら進むやつ)などありました
製作者様はいろんな工業大学のイベントに行ってるらしく、弊社のイベントにも来るということで、いろんなモノづくりを感じて欲しいと思います
●総評
自由な工作は楽しいなって思いました。
こういう外の展示会のほうが自分にいい刺激を与えられます。断然レベルも高い
次回は出展する側になってみようかなと思います
TWELite 無線マイコン入門 TWEトライ1 書き込みからLチカする
●こんにちわ
無線マイコンモジュールを手に入れたので遊ぶことにします。
別に何かを咽んで制御したいとかは思ったことないので具体的な案件はないです(ツン)
なんとかだましだましLチカまでできたので、トラブルファイティングなど含めてまとめていきます
●導入
Cドライブに一式解凍して「eclipse.cmd」を実行するだけです
(構成ファイルの一部に長いファイル名のものがあり、Cドラ直下でないとうまくいかないようです。なんでそんな長いんじゃ)
●プロジェクトの新規作成
サンプルプロジェクト「App_Twelite」をコピーしていじくることにします
今回は App_ABC にしました
プロジェクトをダブルクリックで開きCtrl+C -> Ctrl+Vとおす

コピーのダイアログが出るので新しいプロジェクト名を入力してOK

●受信プログラムの編集
サンプルプログラムは「vReceiveIoData」関数で受信ともに、IOやPWMの設定を行っています
その処理を無効にし、メインループ内で強制的にLチカをするというものです
/** @ingroup MASTER * IO状態パケットの受信処理を行います。 * * - 受信したデータに格納されるIO設定要求に従いIO値(DO/PWM)を設定します。 * - 受信したデータを UART に出力します。 * - 中継機の場合、中継パケットを送信します。 * - 低遅延で送信されてきたパケットの TimeStamp の MSB には1が設定される。 * このパケットは、タイムスタンプによる重複除去アルゴリズムとは独立して * 処理される。 * - IOの設定は本受信関数でのみ行われる。 * * @param pRx 受信データ */ static void vReceiveIoData(tsRxDataApp *pRx) { // *** 以下、処理が続く ***
この関数の一部を下記のようにコメントアウトします(3400行あたりかな)
// ボタンの状態をグローバル変数に格納 u8BtnState = u8ButtonState; // ポートの値を設定する(変更フラグのあるものだけ) // for (i = 0, j = 1; i < 4; i++, j <<= 1) { // if (u8ButtonChanged & j) { // vPortSet_TrueAsLo(au8PortTbl_DOut[i], u8ButtonState & j); //#ifdef USE_I2C_LCD_TEST_CODE // if ((u8ButtonState & j) && sAppData.sIOData_now.au8Output[i] == 0) { // // 押し下げ時に限って処理する // bDraw2LinesLcd_ACM1602(astrLcdMsgs[i][0], astrLcdMsgs[i][1]); // bDraw2LinesLcd_AQM0802A(astrLcdMsgs[i][0], astrLcdMsgs[i][1]); // } //#endif // sAppData.sIOData_now.au8Output[i] = u8ButtonState & j; // } // }
これでIO情報を受信しても勝手に制御されなくなります
次にメインループに相当する関数「cbToCoNet_vMain」にLチカのピログラムを記述します
/** @ingroup MASTER * 本関数は ToCoNet のメインループ内で必ず1回は呼び出される。 * ToCoNet のメインループでは、CPU DOZE 命令を発行しているため、割り込みなどが発生した時に * 呼び出されるが、処理が無い時には呼び出されない。 * しかし TICK TIMER の割り込みは定期的に発生しているため、定期処理としても使用可能である。 * * - シリアルの入力チェック */ void cbToCoNet_vMain(void) { vHandleSerialInput(); // シリアルポートの処理 static int c = 0; // 点滅 if (c++ < 500){ vPortSetHi(18); vPortSetHi(9); }else if(c < 1000){ vPortSetLo(18); vPortSetLo(9); }else{ c = 0; } }

DO1(18)とDO4(9)にLEDをシンク接続しました
●うごき
ちかちかしてますね
周期は4ms * 500 = 2secくらいかと思ったんですがそうでもないですね
ほかのイベントでも入ってしまうからですかね?
ちょっとなれてきたので本でも買っていじってみようと思います
Pythonでニュートン法 ニューモン
●あらまし
高校のプログラミングの授業に発展問題としてこの「ニュートン法」が出ました
歯抜けのフローチャートがあり選択式で埋めるという問題でした
今思えば情報技術者試験の引用とすぐ分かるものですが
まったく手も足も出ずという感じだったのを覚えています
Python入門のタイミングでリベンジしたら解けたので
まとめることにしたのです
●概要
今回は情報技術者試験に登場したニュートン法
放物線 f(x) = x^2 - N = 0となる解を1つ求めるというものです

●考え方
十分に大きい数を選びx0とする
そのときのf(x)の接線とx軸との交点のx座標をx1とする
x1をx0とし、同様に接線からx1を求める ・・・くりかえし


ひたすら繰り返すとx0 ≒ x1 となる(収束)
プログラムでは欲しい精度を満たす段階で打ち切る
|x0 - x1| < ε
●Pythonで実装
# coding: utf-8 print("solve \"f(x) = x^2 - N \"") N = float(input("input N->")) ep = float(input("input convergence value->")) x1 = float(input(input start x value->")) x0 = 0.0 N /= 2 while(abs(x0 - x1) >= ep): x0 = x1 x1 = (x0 / 2) + (N / x0) print("x0->{0}, x1->{1}".format(x0, x1)) print(x1) print("") print(x1)
▼N = 10

●解説
情報技術者試験では接線を求める公式を当てはめるような気がします
今回で行けば与えられた式から「x0を代入するだけで次のx1が求まる式」を導くことになります
f(X)における接線yは
Y = f'(X)(Xn - X) + f(X)
XをX0, XnをX1と置き換える
Y = f'(X0) * (X1 - X0) + f(X0)
f'(X) = 2Xより f'(X) = 2X0
したがって
y = 2X0(X1 - X0) + f(X0)
= 2*X0*X1 - 2X0 + f(X0)
よって
x1 = (X0 / 2) / (N / 2X0)プログラム内の
x1 = (x0 / 2) + (N / x0)
が求めた式に相当します
(Nを毎回2で割ることが分かっているためあらかじめ割っています)

●さいごに
f(x) = 0となる点がない場合は無限ループします
数学は奥が深い!
パソコンからArduino経由でSDにファイルを書いてみる2 完結編
とりあえず完成したのでまとめようと思います
ハード面でSDカードの耐圧を越えて使用しているため
真似する際はレベルシフト回路を使ってください
●概要
パソコンとSDカードをUSBで接続し、かつ専用ソフトを中継してデータをSDに送信する。書き込み制限のあるパソコンでもSD書き込みができ、Autorun系のワーム被害のリスクも低いはず。
●仕様
通信方式:シリアルポート(Serial Port Driver)
対応SD:2GByte ~ 32GByte
書き込み速度:4800, 9600, 57600, 115200bps


●転送
VB.NETで作成しています(パソコンからArduino経由でSDにファイルを書いてみる1 - 工作の2S(Seiri/Seiton)でも説明があります)
SDに書き込む機能だけです
VBではSerialPortクラス
ArduinoではSerialクラスを使用しています

Arduinoは正常に処理できなかった場合、PCに対しNACKを返します。ファイル処理途中であればそのファイルを削除します
PCはNACKを受信すると処理を中断しメッセージ表示します
タイムアウトは5秒設定されています
PCは接続後、データ送信時以外に定期的にPINGコマンドを発行し応答ない場合は切断処理を実行します
●使ってみる
htm形式の某ソフトのヘルプをSDに転送し開けることを確認しています
(途中移るハードはTX, RXと通信のLEDがチカってるよって意味です)
16kByteのファイルなので一瞬でした。1MByteくらいになると数10分は待つことになるでしょうね
●苦労したところ
Arduinoにデバッガ機能がないので、どこで通信途切れてるのか見えないのが大変だった。ステップ毎つどログ出力する形でなんとか進めることができた。
つながるまでが一番苦労したた
SDのホットプラグ機能やPCとのホットプラグを安定して動作させる方式を何度も作り直した。今でも完璧かどうかは怪しいがおおむねOK
SDカードのFATが8.3方式*1のファイル命名で8文字以上のファイルが作成できない(?)
ラズベリーパイ公式タッチパネルを100均の箱でケーシングしてみた
●こんにちは
上司的な何者かにラズベリーパイB+をタダで貰い、公式タッチパネルも夏のボーナスで購入しました。
抱き合わせで専用ケースみたいなのも売ってますが、100均でいい素材があったらそういうの使ってみるのも面白いかなと思い今回の活動に至ったわけです。
▼Amazonで11,290円もしたぞ

▼なぜくれたかは未だわからないが使う

そして、ダイソーで見つけたケース

●ディスプレイの固定のための加工
どういう構成で固定するかにセンスが問われます。とくに前面パネルにねじを出すようなのはあまり好きではありません。基本は裏側か中にするようにしています。
タッチパネルの裏にM3めねじ穴が4つ空いているので2枚のプレートを取り付けプレートでベース(引き出される方の底)に固定することにしました

▼固定用の穴を空ける前(空けた後の画像はねえのかよ)
会社のゴミ箱から拾ってきたものを仕上げました

前面をカッターで切り抜きます


●組み立てる
(高さもそのまんまでいいじゃないすか)

中はこんな感じ
DCジャックから5Vを供給します
画像処理をやらせると熱がひどいので放熱ファンをつけてみました

ワゴのWFRで接続しています。今までのようにスリーブかしめが不要になり、透明で接続状態がひと目でチェックできます。
オススメです

コネクタ面
左角がダレて、右角が尖ってる。こういうのは試験では減点されます

●完成したのであそぶ
そんなかんやでオセロをやってみました
タッチパネルなのでタッチで石を置けますね


最近ゲーム作りから離れているので何か作ってみようかな
●さいごに
タカチとかだと高くついてしまうので、趣味の工作であれば100均でケースを探すのもアリだと思います。「こんなのをケースにしてみよう」的な発想が面白いかも
それと、実は公式のケースがあまり好きではないので、(アクリル3枚重ねた感がムリ)同じように思ってるならこういう感じも良いと思います。
とりあえずは、来週から始まる夏休みの宿題としてPyGamesでニュートン法をやってみようかなーと思います
KiCADの3DモデルにDesignSpark MechanicalとWings 3Dで挑戦
KiCADでのフットプリント作成と3Dモデル作成と割付までを書いてあります
事後録のため順序が実際の作業と前後しています。
こんにちは。皆さんも日々、KiCADで基板アートワークしますね。
で、3Dビューしますね。
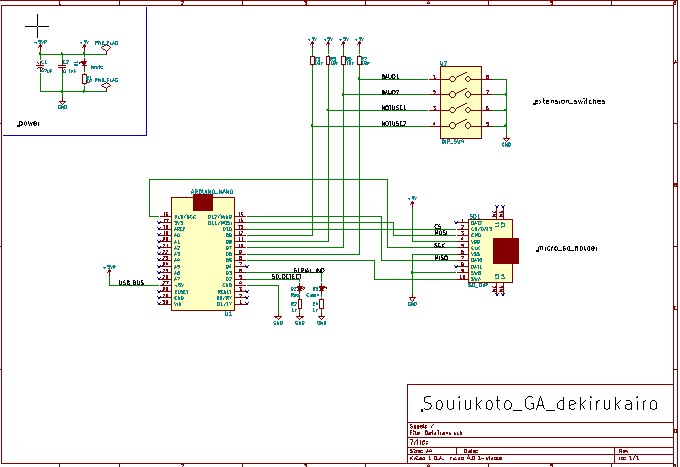
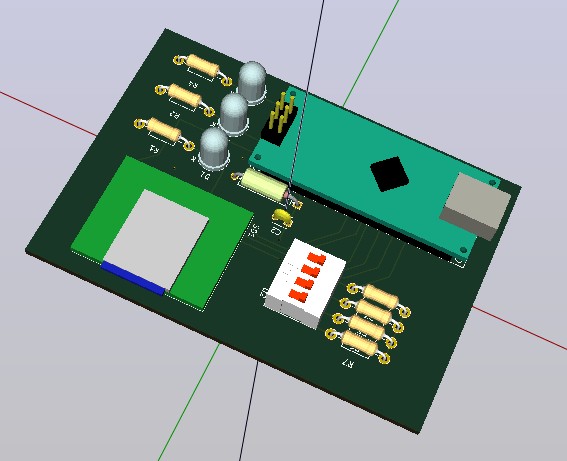
たとえば下のデータ転送回路の場合4ピンのDIPスイッチやらSDのホルダやらArduinoやら、オリジナル部品だらけです。

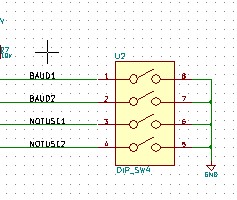
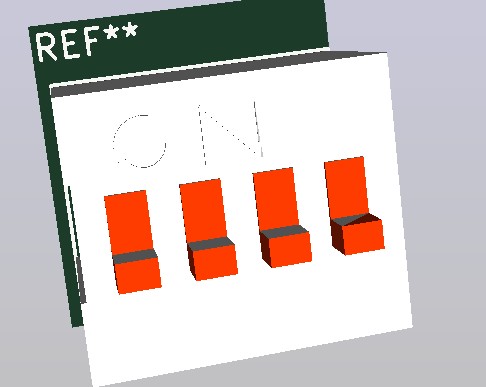
たとえばこのDIPスイッチ


オリジナル部品の場合3Dビューがないのです。
せっかくの3Dビューもオリジナル部品だらけではランドと基板だけの絵になってしまうのです
さみしいやないかい!
ということで作ります。
作業にあたり下記のサイトを参考にさせていただきました
Cubify Design + Wings3DでKiCad用の3Dモデルを作る:そこんとこkuwaしく - ブロマガ
●必要なもの
・KiCAD
・DesignSpark Mechanical
・Wings 3D
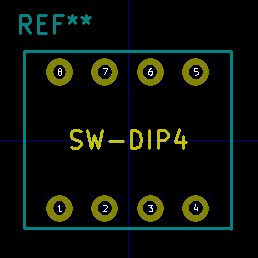
●KiCADのフットプリントを作る
グリッドを "2.54mm" にしてランドを配置して
外枠はグリッドを "1.27mm" にして、ランドのセンターにアンカーを置いてグリッドで計算しながら書いています
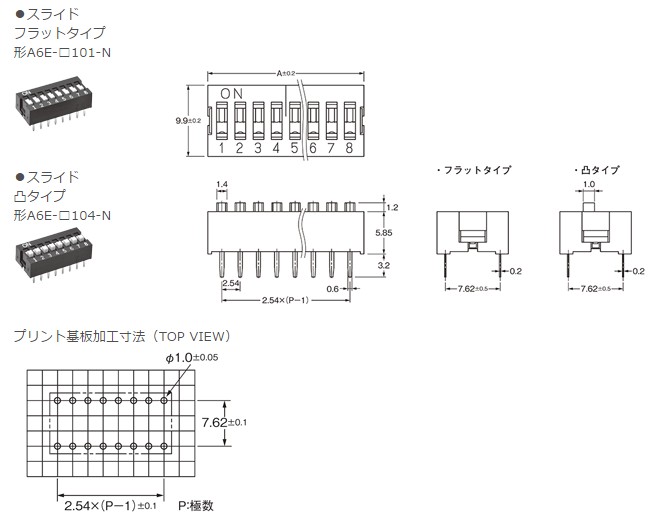
寸法は後述のメーカー情報を使います
この辺は KiCADことはじめ 的なモノを参考にすれば良いと思います

●3Dモデルを書く
DesignSpark使います。持ってない人は 公式ページでゲットだ!
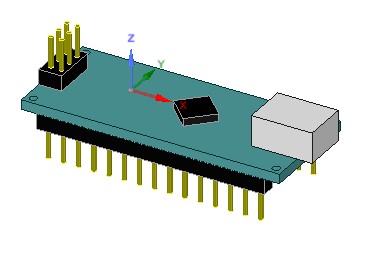
メーカーの寸法情報を参考に書きます
今回はOMRONのA6Eシリーズです


DesignSpark Mechanicalは 平面作って 絵を描いて ヒッパル!
平面作って 絵を描いて ヒッパル!

はいおわり!
※DSMで電子部品を書く方法もまとめるかも
各構成ごとにコンポーネントを分けて、色をつけています

グリッドをヤード系にすると、グリッドにあわせながら簡単に作図できます
また、3Dモデルは見た目の話なので(?)ピッチは守りながらも外形などはラフに書きました(手抜き)
そして、完成したこいつを STL(Stereo Nantyara Li) で出力します。
STLは3D図形を細かい三角形の張り合わせで表現しようというものです。ファイルの中身は三角の座標とその面が向くベクトル情報の羅列になっています。
●Wings3Dで着色してwrlに変換する
DesignSparkMechanicalでは wrl が吐き出せないため Wings3D のお力を借ります
また、STLには色などの属性は含まれないため、着色もWings3Dで行います
(DesignSparkMechanicalがwrlを吐き出せれば一番いいのにね)
※説明書などを読まずに適当にやった方法です
最初にSTLをImportします
部品構成情報を用意する
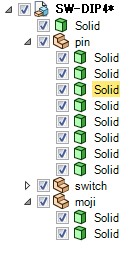
Outliner ウィンドウをなんらかの方法で表示し、default を右クリック → duplicate(複製)して部品にRenameと色の設定をします

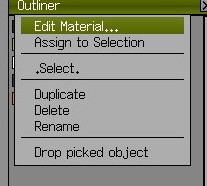
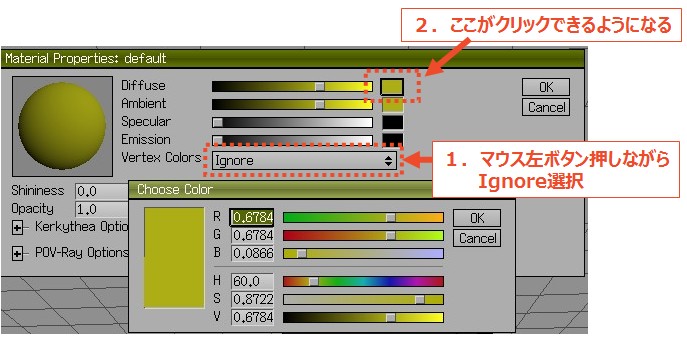
色の設定は右クリックし Edit Material... をクリック

下図、1、2の手順で変更可能 Ignoreのプルは左クリックを押しっぱなしじゃないと勝手に隠れるので注意

次は部品のメッシュ(三角)を今作成した構成情報に割り当てていきます
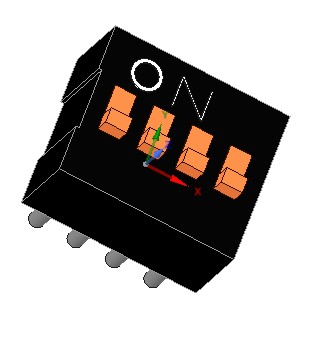
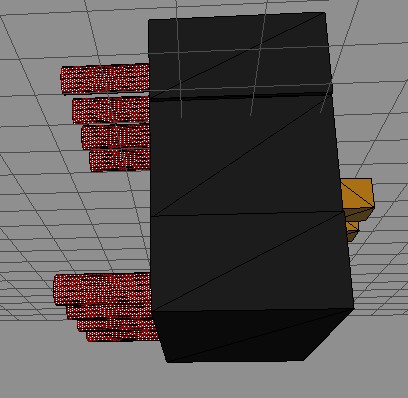
範囲選択などし、赤くします。下記はピン(赤くなっている)を構成するメッシュをすべて選択したった

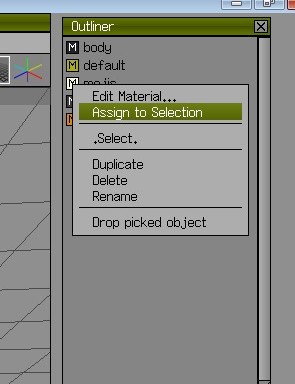
outlinerの対象の pin を右クリックし Assign to Selection をします
するとそのメッシュに設定が適用されます。そう、色が変わるはずです

割り付けたらスペースキーを 押して選択を解除します
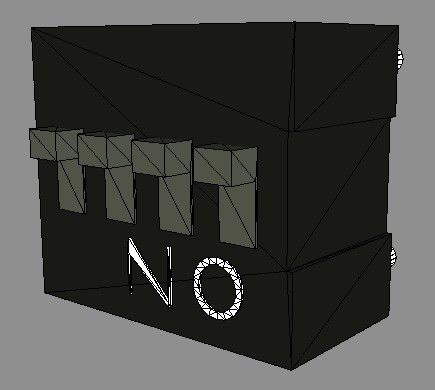
これを繰り返すとすべてに色がつきます
メッシュは1構成にしか割り付けられないらしく、メッシュを別の構成に割り付けると
横取り的な感じになるようですね

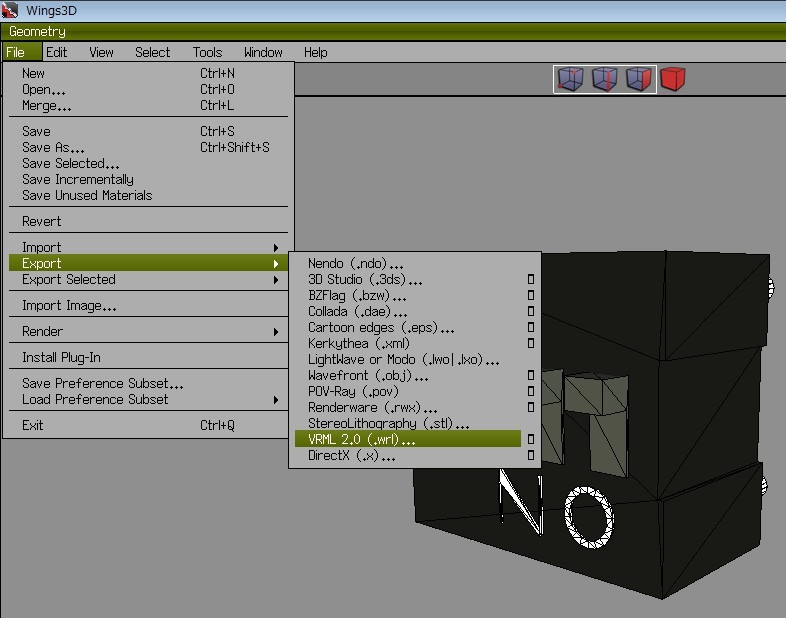
エクスポートします

●KiCADに取り込む
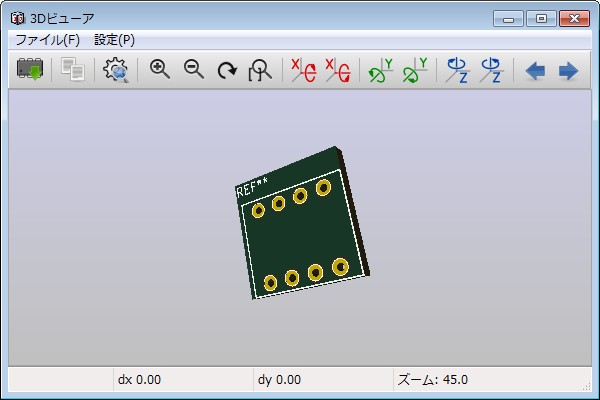
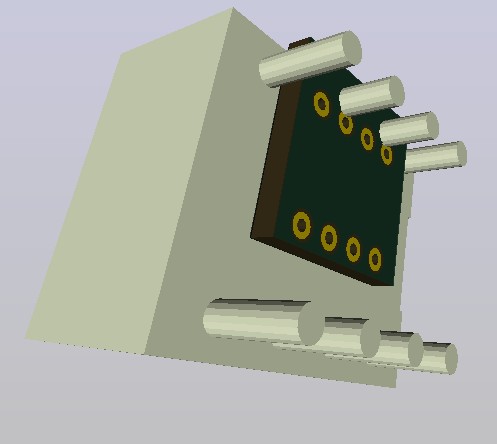
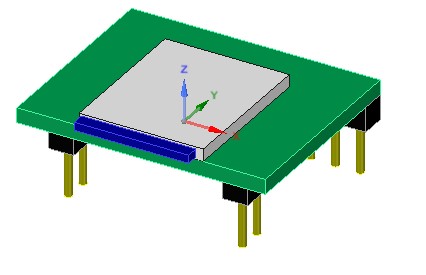
プロパティで取り込めますが、なんか知りませんがでかいですな。
(図はお試しで取り込んだ段階なので白いのです。ブログ用に作業の順序変えてるんすよ)

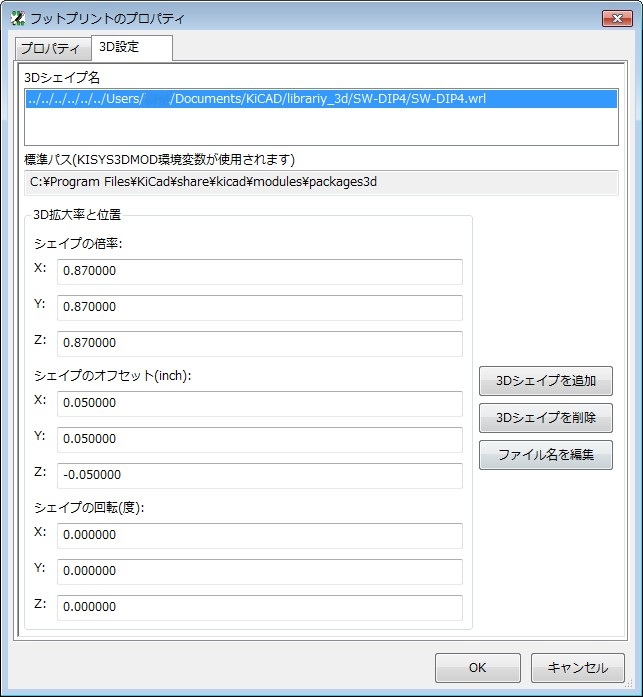
まあ、ピッチさえあっていればプロパティの調整でなんとかなるでしょう
スケーリングと位置オフセットを都合よくいじります

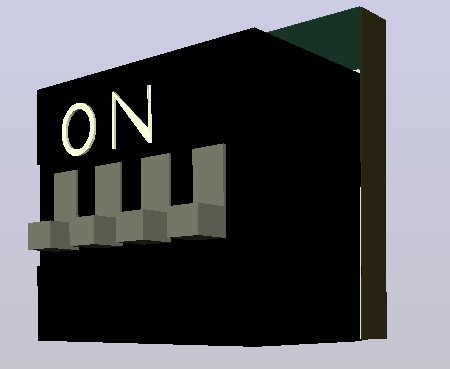
あーだこーだやって、しっかりはまりました

そして、細かい修正の中、スイッチの色をオレンジにしたらボディーが真っ白になって戻らなくなりました。スノーホワイト、これはこれでありですね。

続いてほかの部品を作ってみました
あまり凝るとメッシュが増えて大変です。特にRや丸系は悲惨なことになるかも知れません


同じようにフットプリントに割り付けます
そしてKiCADでアートワークするとこんな感じです
ばばーん!

なんか作った感出てきますね。
もう満足したし実物作らなくてもいいや
この機能は、手付けするとしたらコテが入るか?とか、SDカード取り外せるか?とか実用面での確認がしやすくなると思います
ただし、画像での保存しかできないため、メカCADにインポートして筐体設計に引き継ぐなどはできないようです
(世の中的には3Dモデルとしてシミュレーションにかけたりします)
最初の1個目は1時間かかりましたが、2個目からは10分程度でできるようになりました
3Dモデルを配布しているサイトもありますのでそこから利用させていただくのも手だと思います
今回のデータ







